Jedes Jahr taucht stellen sich tausende Website-Betreiber diese Frage: Welche Webdesign-Trends sind für 2026 wirklich relevant?
Die kurze Antwort: Nutzerorientiert, klar, schlicht und übersichtlich
- Eine moderne Website überzeugt mit einem durchdachten Layout.
- Das Homepage-Design sollte übersichtlich gestaltet sein (und nicht überfordern).
- Das Menü sollte verständlich und logisch aufgebaut sein (in Sekunden erfassbar).
- Die Ladezeit-Performance sollte schnell sein (jede Sekunde Verzögerung kostet Aufmerksamkeit.
Persönliches Statement von Oliver Pfeil zu Webdesign-Trends: Jedes Jahr gibt es dutzende neue Videos auf YouTube, bei denen selbsternannte Experten irgendwelche Trends herbeizaubern. So auch für 2026. Die meisten dieser ach so coolen Tools spielen ein Jahr später gar keine Rolle mehr.
Und da stellt sich die Frage, wie wichtig solche Trends denn wirklich sind? Meine Antwort dazu ist folgende: Das, was wirklich zählt, sind bestimmte Basics (Grundlagen), die seit vielen Jahren gelten. Wenn diese auf deiner Website nicht gelöst sind, dann solltest du dich als Erstes darum kümmern und erst danach um Trends, die wirklich sinnvoll sind.
Inhaltsverzeichnis
Was sind die Webdesign Trends für 2026?
Die Webdesign-Trends von 2026 sind eigentlich ganz einfach und schnell erklärt. Hierbei orientiere ich mich sehr stark an Google und nicht an irgendwelchen unwichtigen Videos, denen es nur um Aufrufe und Klickzahlen geht.
Dazu ein Beispiel: Wenn du einen Website-Relaunch planst, dann geht es primär um elementare Themen, weniger um die Trends des neuen Jahres.
In diesem Artikel werde ich auf keinen einzigen sinnlosen Trend eingehen. Ich werde auch keinen blödsinnigen Trend wegen Zeitersparnis aus 2023 übernehmen. Heute bekommst du streng gefiltert die besten Trends, kombiniert mit über Jahre bewährte Strategien, die im neuen Jahr dieselbe oder eine noch größere Bedeutung haben.
1) Moderne Website Layouts
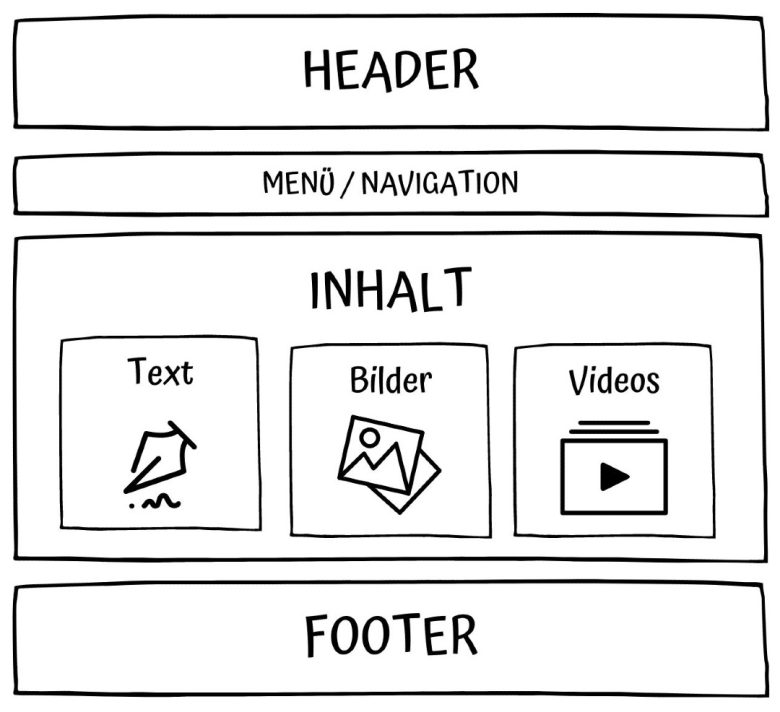
Ein Design-Trend, der sich seit einigen Jahren etabliert hat, ist folgendes modern gestaltete Layout. Das ist ein Beispiel und du erkennst es sicherlich wieder, da die meisten Websites nach diesem Prinzip erstellt sind.
Das Menü gehört natürlich zum Header und bei manchen Websites ist auf der linken Seite das Logo und rechts das Menü. Bei anderen Seiten ist das Header-Logo oben und das Menü darunter (siehe Screenshot)

Header: Der Header in WordPress ist der oberste Bereich einer Website. Hier wird in der Regel das Logo in Kombination mit der Telefonnummer/E-Mail-Adresse oder auch eine Grafik dargestellt.
Menü/Navigation: Das Menü ist ein wichtiger Bereich. Dementsprechend solltest du dir für die Erstellung, Anordnung und Bezeichnung deiner Navigationspunkte viel Mühe geben.
Inhalt: Das Herzstück deines Layouts ist natürlich der Inhalt. Hier kannst du mit Text, Bilder und Videos tolle Inhalte erstellen.
Footer: Im untersten Bereich der Website werden häufig weitere Menüpunkte, Kontaktdaten und zusätzliche Informationen dargestellt.
2) Theme-Builder
Ein weiterer Trend, der sich in den letzten Jahren bestätigt hat. Immer mehr Website-Betreiber verzichten auf ein klassisches Theme/Template. Dieses ist meist unflexibel und nach ein paar Jahren muss es aufwendig gegen ein moderneres ausgetauscht werden.
Ein Theme-Builder dagegen ermöglicht es dir, dein Design über eine visuelle Oberfläche selbst zu gestalten. Das macht dich unabhängig von Programmierern, Webdesignern und Grafikern. Zudem kannst du das erstellte Design jederzeit selbst anpassen.
Das macht dich flexibel und du kannst dein Design und dein Layout mit geringem Aufwand an die aktuellen Gegebenheiten anpassen.
Empfehlung für WordPress: Divi 5
Denkbare Alternative sind der Thrive Theme Builder oder auch Elementor.
Empfehlung für Joomla
Joomla hat aktuell leider keinen solch modernen ThemeBuilder. Ein Framework-Template mit vielen Möglichkeiten zur Anpassung ist Folgendes: Joomla Template Helix Ultimate
3) Page-Builder
Ein PageBuilder ist die sinnvolle Kombination zu einem Theme-Builder. Damit kannst du deine Inhalte modern gestalten.
- Theme-Builder: Damit wird das Design der Website gestaltet (Header, Layout, Footer).
- Page-Builder: Damit gestaltest du deine Inhalte und Seiten (Text, Bilder, Videos, etc.)
Auch hier geht der Trend weg vom klassischen Editor und hin zu einem Page-Builder. Mit so einem visuellen Editor hast du mehr Funktionen und kannst deine Inhalte viel einfacher, modern und professionell gestalten.
Der große Vorteil besteht darin, dass du viele Webdesign-Beispiele und Vorlagen-Layouts verwenden kannst. Nutze Beispiele, die von Profis erstellt wurden und passe sie auf deine Bedürfnisse an,
- WordPress: Divi 5
- Joomla: SP PageBuilder
Meine persönliche Empfehlung:
Du hast die Möglichkeit, ein ganz normales Theme zu verwenden und als Editor einen modernen PageBuilder wie Divi 5. Die noch bessere Variante (und meine persönliche Empfehlung) ist es, Divi 5 (oder auch eine Alternative) als Theme und als Editor zu verwenden. Damit hast du eine starke Kombination, bist wesentlich flexibler und beide Teile (also Theme und Editor) passen perfekt zusammen.
4) Hochwertige Inhalte
Wie kannst du dich mit deiner Website am besten von deiner Konkurrenz abheben? Diese Frage hast du dir sicherlich schon einmal gestellt. Erstelle hochwertige Inhalte in Form von aussagekräftigen Texten, professionellen Bildern und emotionalen Videos.
Formatiere dein Inhalt übersichtlich und gib ihnen Struktur. Verwende Absätze, Zwischenüberschriften und gerne auch Listenpunkte.
5) Aktuelle Inhalte
Nichts ist schlimmer als veraltete, falsche und irrelevante Inhalte. Es gibt mittlerweile zu fast jedem Thema verschiedene Websites und ein Besucher klickt schnell auf „Zurück“, wenn ihn deine Inhalte nicht überzeugen.
Für Google ist es übrigens auch ein Ranking-Kriterium. Aktuelle Inhalte werden alten Inhalten vorgezogen, was verständlich und auch logisch ist.
Die Erkenntnis für dich: Aktualisiere mindestens 1-2 Mal pro Jahr deine komplette Website. Verbessere deine Inhalte und tausche alte Texte gegen neue aus. Das Gleiche gilt natürlich auch für Bilder, PDF-Dokumente und Videos.
6) Mobile First
Mobile First hat etwas mit Google und Suchmaschinenoptimierung zu tun. Google analysiert deine Website nach dem Motto „Mobile First“. Für das Ranking in Google ist es entscheidend, wie deine Website auf dem Smartphone performt.
Aus diesem Grund muss deine Seite auch auf mobilen Geräten eine gute Figur machen, nicht nur in der Desktop-Ansicht.
Empfehlung: Optimiere deine Website für Smartphones. Deine Website sollte kurze Ladezeiten haben und mit dem Smartphone sehr gut bedienbar sein.
7) Ladezeit
Niemand wartet gerne. Eine langsame Website mag dementsprechend niemand. Je langsamer eine Website, umso höher die Absprungrate.

Auch Google misst die Ladezeit deiner Website. Das ist übrigens ein wichtiger Rankingfaktor. Je schneller deine Website ist, umso besser ist das.
Deine Ladezeit kannst du wie folgt optimieren:
- Besorge dir ein schnelle Hostingpaket. Sprich dazu mit deinem Hostinganbieter und lasse dich beraten.
- Verkleinere deine Bilder, bevor du sie auf deiner Website einbindest. Viele Bilder sind viel zu groß.
- Entferne unnötige und unwichtige Elemente von deiner Website.
- Aktiviere Caching und GZIP-Komprimierung.
8) Website Usability: Usersignale verbessern
Die Usability und die Nutzererfahrung deiner Besucher ist wichtig. Denn die Website hast du ja für deine Besucher gemacht. Dementsprechend sollten sie im Vordergrund stehen.
Die wichtigsten Usersignale möchte ich dir kurz auflisten:
- Absprungrate: Diese sollte so gering wie möglich sein. Du kannst sie verbessern, indem du deine Ladezeit optimierst und die Aufmerksamkeit deines Besuchers (beispielsweise mit einer aussagekräftigen Headline) generierst.
- Bleibedauer: Je länger ein Besucher auf deiner Website bleibt, umso besser. Mit spannenden Inhalten kannst du die Bleibedauer erhöhen. Speziell Videos helfen dabei, um Besucher länger auf der Website zu halten.
- Anzahl besuchter Seiten: Ein gut strukturiertes Menü und interne Verlinkungen innerhalb des Textes helfen, diese Kennzahl zu optimieren. Je mehr Seiten pro Besucher aufgerufen werden, umso besser ist das natürlich.
Dabei handelt es sich um ein Ranking-Kriterium für Google. Je besser die Usersignale auf deiner Website sind, umso mehr Pluspunkte bekommst du für ein gutes Google-Ranking.
Eine Website lebt von Besuchern. Je mehr du davon hast, umso besser ist das natürlich. Trend hin oder her, ohne Besucher wirst du mit deiner Webseite keine Kunden gewinnen. Da kann das Layout noch so modern und cool sein.
Das Zauberwort heißt Suchmaschinenoptimierung. Ganz konkret geht es darum, das Ranking deiner Keywords in Google zu verbessern. Je besser die technische Qualität und der Inhalt deiner Website sind, umso eher wirst du im Ranking steigen.
Link: Google Ranking verbessern
9) Dein Besucher/Kunde steht im Vordergrund
Versetze dich bei der Erstellung und Optimierung deiner Website immer in deinen Besucher/Kunden. Denn die Website wird für deine Kunden gemacht und nicht für dich selbst. Dieser Blickwinkel-Wechsel bringt oftmals ganz neue Erkenntnisse zum Vorschein.
Das A&O sind qualitativ hochwertige Inhalte. Beantworte die Fragen deiner Kunden und sorge dafür, dass sie auf deiner Website genau die Inhalte finden, nach denen sie suchen.
Dazu musst du natürlich deine Zielgruppe kennen. Ich empfehle dir, eine Kundenumfrage zu machen und ein Feedback zu deiner Website einzuholen. Das bringt dir viele wertvolle Erkenntnisse.
Link: Website Analyse durchführen lassen
10) Beantworte die Fragen deine Kunden
So simple und doch so effektiv. Schaffe Mehrwert, in dem du ganz konkret Fragen beantwortest. Beantworte Fragen direkt auf deiner Website, die du eh jeden Tag gestellt bekommst.
Erstelle dazu für die Homepage (Startseite) und jede Unterseiten eine Handvoll Fragen, die du direkt und konkret beantwortest. Damit sorgst du für zusätzlichen Mehrwert. Google liebt es, wenn Fragen direkt beantwortet werden.
11) Minimalismus
Ein Webdesign Trend für 2026 ist definitiv Minimalismus. Dementsprechend sollte dein Layout und Design übersichtlich und schlicht sein.
Ziel dabei ist, dass sich dein Besucher schnell und einfach zurechtfindet. Je schneller er die gewünschten Informationen findet, umso besser ist das.
Das bedeutet übrigens nicht, dass du mit Inhalten, Bildern und Videos sparen solltest. Der Inhalt deiner Website ist ja das wichtigste überhaupt.
Empfehlung: Überlege dir, welche Elemente und Dinge auf deiner Website überflüssig sind. Entferne alles, was du nicht benötigst und den Besucher ablenken könnte.
12) Schriftarten
Es gibt mittlerweile so viele verschiedene Schriftarten. Die Auswahl ist gigantisch. Gerade bei Agenturen kann man diesen Webdesign-Trend seit einigen Jahren stark beobachten.
Ganz klar, außergewöhnliche Schriftarten können auf den ersten Blick ein WOW auslösen und cool wirken. Ich stelle mir dabei allerdings immer die Frage, welche Vorteile ein solcher Trend wirklich mit sich bringt?
Es mag auf den ersten Blick schön aussehen, aber das ist dann auch schon alles. Viele Schriftarten sind schwer zu lesen und jede externe Schriftart muss vom Browser geladen werden. Unleserliche Schriftarten sind für deinen Besucher anstrengend und kosten unnötige Ladezeit.
Empfehlung: Setze auf Standardschriftarten, denn nicht jeder Trend ergibt einen Sinn.
Wichtige Webdesign-Basics sind wichtiger als Trends
Sollte man sich mit Trends beschäftigen, wenn man noch nicht alle Basics erfüllt hat? Ich denke NEIN. Denn bei einem Hausbau kümmert man sich ja auch nicht als Erstes um die Dachziegel und die Innenausstattung.
In dieser Aufzählung waren wichtige Basics enthalten und auch Webdesign-Trends, die sich in den letzten Jahren etabliert haben. Verzichtet habe ich auf total blödsinnige Trends, die niemand einen Vorteil bringen.
Konzentriere dich auf die Aspekte aus diesem Artikel und du wirst die positiven Auswirkungen live erleben.
Moderne und coole Webseiten-Beispiele
Meine Empfehlung an dich: Verwende einen Theme-Builder in Kombination mit einem Page-Builder. Etwas weiter oben haben wir dieses Theme bereits besprochen.
Die meisten Anbieter dieser visuellen Editoren haben hunderte modern gestaltete Layout- und Webdesign-Beispiele für dich erstellt. Profis haben diese Beispiele für dich gestaltet und für Mobilgeräte optimiert.
Du kannst diese Vorlagen mit einem Klick importieren und verwenden. Anschließend kannst du diese importierten Beispiele passend für dich anpassen und verändern.
Dies ist ein Webdesign Trend, den ich persönlich für sehr positiv halte. Denn dadurch bist du unabhängig von externen Dienstleistern und flexibel, da du selbst moderne Inhalte gestalten kannst.
FAQ – Fragen und Antworten
Was sollte eine moderne Website können?
Eine moderne Website sollte schnell sein, also kurze Ladezeiten haben. Zudem sollte sie zu 100 % auf das Smartphone ausgerichtet und optimiert sein. Ganz nach dem Mobile-First Ansatz von Google. Das entschiedenste ist allerdings, dass dein Besucher so schnell es geht die gewünschten Informationen findet. Vermeide also unnötige Frustration und mache es deinem Besucher möglichst einfach.
Was sind aktuelle Webdesign-Trends?
Es gibt jedes Jahr viele neue Trends. Die meisten davon sind allerdings nicht entscheidend für den Erfolg einer Website. Daher solltest du nicht blind jeden Trend hinterherlaufen. Wirklich wichtige Website-Trends sind folgende:
- Ladezeit (je schneller, umso besser)
- Responsive Design (optimiert fürs Smartphone)
- Core Web Vitals (Google-Rankingfaktor)
- Minimalismus (Übersicht statt Überflutung)
- Hochwertige Inhalte (Qualität statt Quantität)
Wie sieht eine gute Website aus?
Eine gute und moderne Website zeichnet sich durch eine kurze Ladezeit und eine Mobiloptimierung aus. Wichtig ist, dass sich der Besucher gut zurechtfindet. Daher sollte die Website simple und übersichtlich gestaltet sein. Es empfiehlt sich ein Header und darunter ein horizontales Menü. Danach kommt der Inhalt und am Ende noch der Footer. So sind mittlerweile die meisten Websites aufgebaut.
Wie wird eine Website erfolgreich?
Das ist natürlich eine Kombination aus mehreren Aspekten. Besonders wichtig ist die Sichtbarkeit und das Ranking in Google. Denn die beste und schönste Website der Welt kann seinen Zweck nur dann erfüllen, wenn Besucher auf die Website kommen. Und je mehr Besucher das sind, umso besser ist das. Dementsprechend ist die Anzahl der täglichen Besucher ein wichtiges Erfolgskriterium für deine Website.

