WordPress Themes Deutsch (2024)
Ein WordPress Theme ist das Design deiner Website. Auf dieser Seite lernst du die besten und beliebtesten Theme-Lösungen kennen.
Auf dieser Seite findest du eine Übersicht der besten und beliebtesten WordPress Themes.
WordPress Themes: Oliver's Empfehlung für dich
Es gibt tausende Themes und heute bekommst du von Oliver eine klare Empfehlung. Diese Themes sind zwar nicht auf "Deutsch", was bei diesen Vorlagen allerdings auch kein Problem ist.
WPAstra
Dieses Theme ist für dich geeignet, wenn du es möglichst einfach haben möchtest. Dieses Theme ist schlicht, übersichtlich und bietet dir viele Anpassungs-Möglichkeiten. Du kannst dir das WordPress Theme kostenlos herunterladen und es auch so verwenden. Diese Basiversion von WPAstra ist kostenlos. Wenn dir das Design gefällt kannst du ein Upgrade auf die PRO-Version machen. Diese hat noch einmal deutlich mehr Einstellungsmöglichkeiten.
Thrive Theme Builder (Wenn du eine konkrete Vorstellung hast und dein Design selbst gestalten möchtest)
Wenn du bereits eine konkrete Design-Vorstellung hast, ist der Thrive Theme Builder eine grandiose Lösung. Damit kannst du über eine visuelle Oberfläche dein Design selbst gestalten. Es stehen dir verschiedene Templates zur Verfügung, die du auf deine Vorstellungen anpassen kannst. Damit bist du maximal flexibel.
Elementor
Vom Prinzip ist kann der Elementor genau das gleiche wie Thrive. Preislich ist der Elementor etwas günstiger und in der Handhabung auch etwas umständlicher. Hier handelt es sich quasi um die Budget-Variante.
WordPress Themes: Die 3 Kategorien
In WordPress wird das Design „Theme“ genannt. Im WordPress-Backend findest du unter Design – Themes alle installierten Vorlagen. Da Inhalt und das Theme voneinander getrennt sind, kannst du das Design deiner Website jederzeit ändern.
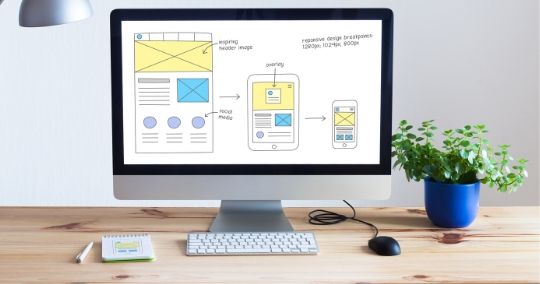
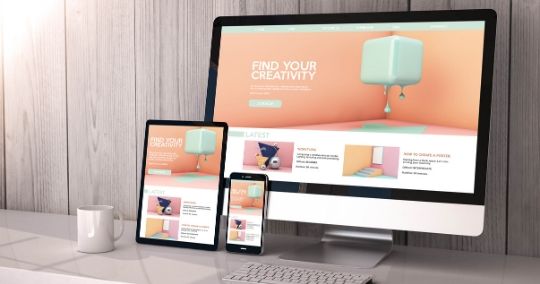
Mittlerweile ist jedes Theme "responsive". Das bedeutet, dass das Theme für verschiedene Endgeräte (PC, Smartphone, Tablet) geeignet ist und Inhalte entsprechend für das Endgerät passend dargestellt werden.

GRATIS WordPress Theme (FREE)
Es gibt viele kostenlose WordPress Themes, die du for-free herunterladen kannst.

PREMIUM WordPress Theme
Premium Themes sind zwar nicht kostenlos, bieten dir dafür allerdings deutlich mehr Funktionen.

Theme Builder (Empfehlung)
Mit einem Theme Builder kannst du dein Design über eine visuelle Oberfläche selbst erstellen.
WordPress Theme installieren
WordPress-Themes installieren ist einfach. Wenn du dein Wunsch-Theme gefunden hast, kannst du dieses sofort in WordPress hochladen und aktivieren:
- Klicke auf Design - Themes.
- Klicke auf "Neues Theme hinzufügen".
- Wähle aus dem Theme-Verzeichnis aus oder lade ein Theme hoch.
- Aktiviere das Theme.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenKostenlose WordPress Themes (FREE Designs)
WordPress-Themes kostenlos verwenden hört sich doch ausgezeichnet an. Viele Themes werden absolut gratis im Internet angeboten.
Die meisten davon sind gut programmiert und bieten dir einige Möglichkeiten. Da ist es oftmals nicht ganz einfach, die perfekte Vorlage zu finden. Natürlich bieten Premium-Themes für dein Business und in Sachen SEO in der Regel mehr Optionen.
Tipp: Im WordPress-Plugin-Verzeichnis findest du diese FREE-Themes und kannst sie auch direkt herunterladen. Klicke dazu im WordPress Backend auf Design - Themes - Theme hinzufügen.
WordPress Premium-Themes
Ein Premium Theme bietet dir im Gegensatz zu einem kostenlosen Theme in der Regel deutlich mehr Funktionen. Aus diesem Grund ist das grundsätzlich auch die bessere Alternative.
Viele Theme-Hersteller arbeiten nach einem sogenannten Freemium-Modell und das ist ein großer Vorteil für dich. Die Basisversion des Themes wird dabei kostenlos angeboten. Die Einschränkung besteht darin, das einige Funktionen und Individualiserungsfunktionen deaktiviert sind.
Das gibt dir die Möglichkeit, das Theme zu testen. Gefällt es dir, kannst du ein Upgrade von FREE auf PREMIUM durchführen und damit alle Funktionen freischalten. Etwas weiter unten auf dieser Seite werde ich dir mehrere dieser FREMIUM-Themes vorstellen und zeigen.

WordPress Theme Builder: Flexibel und Professionell
Ein Theme Builder ermöglicht es dir, das Design über eine visuelle Oberfläche selbst zu gestalten. Dazu steht dir ein sogenannter PageBuilder zur Verfügung, mit dem du per Drag & Drop dein Theme gestalten kannst.
Der große Vorteil: Diese Theme Builder beinhalten bereits viele Templates und Vorlagen. Du wählst dir die für dein Business beste Vorlage aus und passt diese anschließend auf deine Wünsche an.
Du kannst damit den Header, den Footer, deine Blogpost-Seiten, das Seitenlayout, die Seitenleiste und noch viel mehr individuell über einen visuellen Builder erstellen und jederzeit anpassen. Durch die intelligente Farbtechnologie lassen sich Schriften und Markenfarben auf der ganzen Website sehr einfach ändern und anpassen.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDie besten und beliebtesten WordPress Themes
WordPress Standard Themes
Jedes Jahr veröffentlicht WordPress ein neues Standard-Theme. Ich persönlich finde diese Designs nicht besonders ansprechend. Zudem bieten sie nur wenige individuelle Möglichkeiten.
Persönliche Einschätzung: Verwende keines dieser Standard-Themes.
Trotzdem möchte ich dir die WordPress Standard Themes vorstellen, die in den letzten Jahren veröffentlicht wurden:
WordPress-Themes deutsch
Viele Website-Betreiber suchen gezielt nach einem Theme in deutscher Sprache gibt. Es gibt durchaus ein paar WordPress-Themes auf Deutsch. Allerdings keine wirklich empfehlenswerten.
Ich empfehle dir, bei der Wahl deines WordPress-Themes nicht auf die Sprache zu achten. Auch wenn deine Englischkenntnisse nicht besonders gut sind, werden diese ausreichen.
Die Einstellungen sind in der Regel absolut verständlich und es ist nicht nötig, dass du nach einem deutschen WordPress-Theme suchst.
Einzelne Begriffe in deinem WordPress Theme kannst du jederzeit auf Deutsch übersetzen. Wenn beispielsweise auf der Website selbst Begriffe nicht auf Deutsch dargestellt werden, kannst du diese mit Loco Translate übersetzen.
Link: Loco Translate
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenWordPress Child Theme erstellen
Ein Child-Theme ist sozusagen die Kopie eines Themes, bei dem du individuelle Einstellungen setzt. Der Vorteil liegt darin, dass bei einem Update des Themes deine Individualisierungen am Code bestehen bleiben (also nicht zurückgesetzt werden).
Wenn dir die Einstellungsmöglichkeiten des Standard-Themes nicht ausreichen, kannst du den Code des Themes verändern und es dadurch auf deine Wünsche anpassen. Wenn es allerdings für das Theme ein Update gibt, werden diese Codeänderungen in der Regel wieder überschrieben. Mit einem Child-Theme kannst du genau das verhindern, damit deine Individualisierungen erhalten bleiben.
Mit einem Plugin kannst du praktisch per Knopfdruck ein Child Theme erstellen:
Achtung: Nur erfahrene Anwender sollten mit einem Child-Theme arbeiten. Der einfachere Weg für ein individuelles Theme besteht darin, einen Theme Builder (siehe etwas weiter oben) zu verwenden.
Tipps & Tricks
Ein WordPress-Theme installieren und die damit verbundene Technik ist das eine. Wie aber soll das optimale Theme denn eigentlich aussehen?
Grundsätzlich hängt das immer von deiner Nische und deinem Thema ab. Es gibt allerdings einige allgemeine Aspekte, die du beachten solltest.
Inaktive Themes löschen
Jede zusätzliche Theme-Installation in WordPress kann Sicherheitslücken hervorrufen. Das gilt für Plugins genauso wie für Themes. Es macht also Sinn, alle inaktiven Themes zu löschen. Das dient zusätzlich der Übersicht und spart Speicherplatz.
Das Hauptmenü
Dein Menü ist von großer Bedeutung. Achte darauf, dass es übersichtlich und absolut verständlich ist. Prüfe das Menü auch auf dem Smartphone und auf einem Tablet auf Funktionsfähigkeit.
Unwichtige Menüpunkte kannst du in das Footermenü verschieben. Dadurch hast du mehr Platz, um alle wichtigen Menüpunkte übersichtlich im Hauptmenü darzustellen.
CI - Corporate Design
Wenn du nach einem WordPress-Theme suchst, solltest du auf eine klare Linie achten. Falls du über ein CI (Corporate Design) verfügst, solltest du nach einem entsprechenden Theme suchen. Achte auf ein einheitliches Erscheinungsbild, um deinen Wiedererkennungswert zu steigern.
Weniger ist mehr
Achte bei deinem Design darauf, dass es nicht zu überladen ist. Ganz nach dem Motto "weniger ist mehr".
Dein Besucher soll sich auf deiner Website wohlfühlen und sofort zurechtfinden. Ansonsten wird dein Besucher deine Website sehr schnell wieder verlassen.
FAQ - Fragen und Antworten
Es gibt sehr viele kostenlosen und auch kostenpflichtige WordPress-Themes. Ich empfehle dir ein sogenanntes Premium-Theme (kostenpflichtig). Diese sind in der Regel besser programmiert und haben mehr Individualisierungsmöglichkeiten. 2 sehr große, bekannte und beliebte Themes sind WPAstra und OceanWP.
Im WordPress Backend findest du auf der linken Seite den Menüpunkt Design - Themes. Hier werden dir alle deine bereits installieren Themes angezeigt. Um ein neues Theme zu aktivieren, musst du dieses vorab installieren. Klicke anschließend auf das Theme, das du verwenden möchtest und dann auf "aktivieren." Über den Menüpunkt Design - Customizer kannst du sehr viele Anpassungen vornehmen.
Dazu gibt es zwei Möglichkeiten. Es gibt Themes, bei denen du in den Einstellungen einzelne Wörter direkt übersetzen kannst. Funktioniert das bei deinem Theme nicht, benötigst du dazu ein Übersetzungs-Plugin. Mit dem WordPress-Plugin Loco Translate kannst du dann das komplette Theme und auch Plugins übersetzen.
Das Theme ist das grundsätzliche Design deiner Website. Ein Page-Builder ist ein WordPress-Plugin mit dem du einzelne Seiten frei gestalten kannst. Page-Builder werden in vielen Fällen für das Erstellen von Landingpages und Verkaufsseiten verwendet. Der derzeit beste Page-Builder ist Thrive Themes. Ich verwende selbst auf meiner Website Thrive Themes und bin damit sehr zufrieden.
Ja, absolut! Hier gibt es mittlerweile viele Plugins. Meine klare Empfehlung ist der Thrive Theme Builder. Damit kannst du kinderleicht dein eigenes Theme erstellen. Damit bist du unabhängig von anderen Herstellern und kannst dein eigenes Design über eine visuelle Oberfläche erstellen.
Wenn der Navigationspunkt Customizer und Menü bei dir nicht dargestellt wird, verwendest du wahrscheinlich eines der WordPress Standard-Themes. Wenn du ein solches Theme aktiviert hast, werden diese Menüpunkte nicht dargestellt. Die Standard-Themes gehen hier einen etwas anderen Weg und unsere grundsätzliche Empfehlung ist es, ein anderes Premium-Plugin wie beispielsweise den Thrive Theme Builder oder WP-Astra zu verwenden.

