Mit einem WordPress Anker kannst du deine Seiten und Beiträge nutzerfreundlicher gestalten. Durch einen Klick auf einen Ankerlink gelangt der Besucher direkt zum gewünschten Seitenabschnitt.
In dieser Anleitung lernst du, wie du einen WordPress Anker setzen kannst.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Anker-Links werden in WordPress für Sprungmarken und im Inhaltsverzeichnis für einen Blog verwendet. Das hilft deinen Besuchern, bei längeren Artikeln direkt zum gewünschten Bereich zu springen. Auch für die Suchmaschinenoptimierung ist es hilfreich, da Google dadurch wertvolle Infos zur Struktur deiner Seite bekommt.
Inhaltsverzeichnis
WordPress Anker setzen
Einen WordPress Ankerlink kannst du mit deinem Editor, einem Plugin oder auch als HTML Eingabe erstellen. Diese Möglichkeiten werden wir uns jetzt der Reihe nach ansehen.
Anker mit Gutenberg Editor setzen
Mit dem Gutenberg Editor kannst du einer Ankerlink wie folgt setzen:
Schritt 1
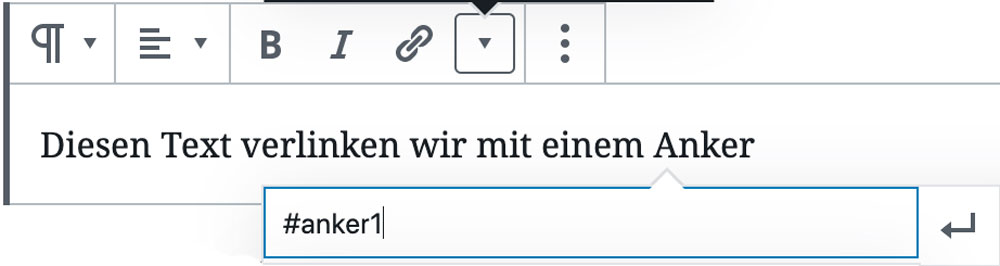
Markiere dazu den entsprechenden Text, den du mit einem Anker Link versehen möchtest. Klicke anschließend auf das Link-Symbol. Trage bei Link das Symbol # (Raute) ein und den Text, den du vergeben möchtest. In meinem Beispiel ist das „#anker1“.
Schritt 2
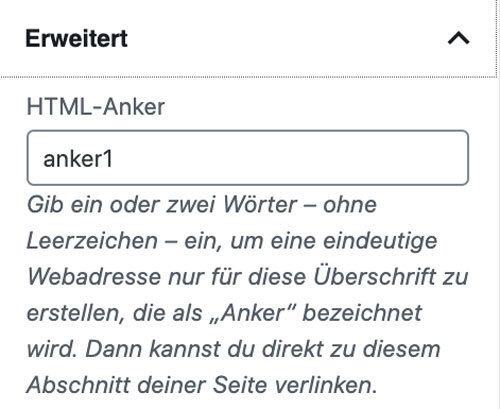
Klicke jetzt mit der Maus an die Stelle, auf die verlinkt werden soll. Auf der rechten Seite findest du ein Dropdown-Feld „Erweitert“. Füge hier bei HTML-Anger die Bezeichnung „anker1“ ein.
Über diese Vorgehensweise kannst du beliebig viele Anker-Links in WordPress setzen. Das funktioniert sehr einfach und ist in wenigen Minuten umgesetzt.
Anker-Link als HTML setzen
Falls du noch den alten Classic Editor verwendest oder einen ganz anderen Editor, kannst du den Anker-Link auch als HTML setzen. Das funktioniert wie folgt:
- Markiere den Textbereich, den du mit einem Anker-Link versehen möchtest.
- Klicke auf das Link-Symbol.
- Der Link startet mit dem Raute-Symbol (#) und anschließend mit dem Text, den du vergeben möchtest (Beispiel: #anker1)
- Als Nächstes wechselst du auf der Seite zu der Überschrift, auf die du verweisen möchtest.
- Wechsle jetzt in den Quellcode und passe den Code wie folgt an.
Code: Ursprung (Link) des Ankers:
<a href=“#anker1″>Verlinkter Text</a>
Code: Ziel des Ankers
<h2 id=“anker1″>Überschrift Anker-Link</h2>
Es spielt dabei keine Rolle, ob es eine h2 oder eine andere Überschrift/Textpassage ist. Die ID „anker1“ ersetzt du gegen den Link, den du verwendet hast.
Plugin für automatisches Inhaltsverzeichnis
Bei längeren Inhalten macht es Sinn, ein Inhaltsverzeichnis zu erstellen. Es spielt dabei keine Rolle, ob es sich dabei um eine Seite oder ein Plugin handelt.
Ein Inhaltsverzeichnis (TOC – Table of Contents) hilft deinem Besucher dabei, schnell und einfach zu den gewünschten Informationen zu gelangen.
Ich empfehle dir dazu das Plugin „Table of Contents Plus“. Du musst es lediglich installieren, alles Weitere macht das Plugin automatisch für dich.
- Klicke Auf Plugins – Neues Plugin hinzufügen.
- Suche nach „table of contents plus“.
- Installiere das Plugin und aktiviere es.
- Klicke auf Einstellungen – TOC+.
- Setze die Einstellungen nach deinen Wünschen.
Ein toller Vorteil dieses Plugins ist, dass das Inhaltsverzeichnis automatisch erstellt wird. Du musst dazu keinen Code auf deiner Website einbinden.
Tipps für den perfekten WordPress Anker-Link:
- Verwende passende Schlüsselwörter für den Abschnitt, auf den du verlinken möchtest.
- Achte auf die exakte Schreibweise und beachte beim Setzen von WordPress Anker Links auf Groß- und Kleinschreibung.
- Teste den Anker-Link im Browser auf Funktionalität.
FAQ – Fragen & Antworten
Was ist ein Anker Link?
Ein Anker Link ist eine Sprungmarke innerhalb einer Website. Der Begriff Anker steht für den Anfangs- und Endpunkt eines Links. Mit dieser Funktion kannst du innerhalb einer Seite zu einem bestimmten Absatz springen. Das wird beispielsweise für ein Inhaltsverzeichnis sehr gerne genutzt.
Wie setzt man in HTML einen Anker Link WordPress?
Dazu markierst du den Text, welchen du mit deinem Anker Link versehen möchtest. Als Link trägst du dann # und einen Ankernamen ein. Dann wählst du den Textabschnitt, auf dem gesprungen werden soll. Dort fügst du das Attribut: id=„Ankername“ ein.
Kann ich mit dem Classic Editor oder mit dem Gutenberg Editor einen Anker-Link setzen?
Ja. Du kannst sowohl mit dem Classic Editor und auch mit dem Gutenberg Editor einen Anker-Link setzen. Das funktioniert sehr einfach und du benötigst dazu kein Plugin. Wie das funktioniert zeige ich dir im Artikel WordPress Anker-Link einfügen.
Mit welchen WordPress-Plugins kann ich Anker Links setzen?
Ein sehr bekanntes WordPress Anker Plugin ist Easy Smooth Scroll Links – Smooth Scrolling Anchor. Dieses Plugin fügt dem Editor einen neuen Button hinzu, mit dem du dann den Anker Link erstellen kannst. Wenn du ein automatisches Inhaltsverzeichnis nutzen möchtest, dann empfehle ich dir das WordPress-Plugin Table of Contents Plus. Du kannst einen Anker-Link allerdings auch ganz ohne ein Plugin mit HTML erstellen.