Es gibt mehrere Möglichkeiten, wie du in WordPress ein Video einbinden kannst. Du lernst:
- Wie du ein Video in WordPress einbinden kannst.
- Wie du ein YouTube Video einbetten kannst.
- Wie du ein MP4 Video hochladen und selbst hosten kannst.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Inhaltsverzeichnis
WordPress Video einbinden: Deine Möglichkeiten
Es stehen dir mehrere Möglichkeiten zur Verfügung, wie du ein Video in WordPress einbinden kannst. Bevor ich dir die einzelnen Möglichkeiten und deren Vorteile genauer beschreibe, eine kurze Übersicht:
- YouTube Video mit Einbettungscode in WordPress einbinden
- Vimeo Video mit Einbettungscode in WordPress einbinden
- Video selbst als MP4 hochladen und auf deiner Domain einbetten
- WordPress Video Plugin verwenden
Meine grundsätzliche Empfehlung ist es, YouTube zu nutzen. Daher rate ich dir davon ab, das MP4 Video direkt in WordPress hochzuladen. Das kostet viel Speicher und dein Hosting ist in der Regel nicht auf Video ausgelegt.
Mit YouTube steht dir eine Plattform zur Verfügung, die genau dafür geschaffen wurde.
YouTube Video in WordPress einbetten
Die gängigste Variante ist es, YouTube Videos in WordPress einzubinden. Dazu kannst du das Video als erstes auf deinen YouTube Kanal hochladen und dann mit dem Einbettungs-Code (iframe) in WordPress einbetten.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Möglichkeit 1: URL einbinden (Beispiel: Gutenberg Editor)
- Wähle das gewünschte YouTube-Video aus und kopiere die Video-URL.
- Klicke im Guttenberg-Editor auf das Plus-Symbol und wähle das Element „Einbetten“ aus.
- Füge die zuvor kopierte URL ein.
Möglichkeit 2: iFrame Einbettungscode einbetten (Beispiel: Classic Editor)
- Suche das entsprechende Video aus.
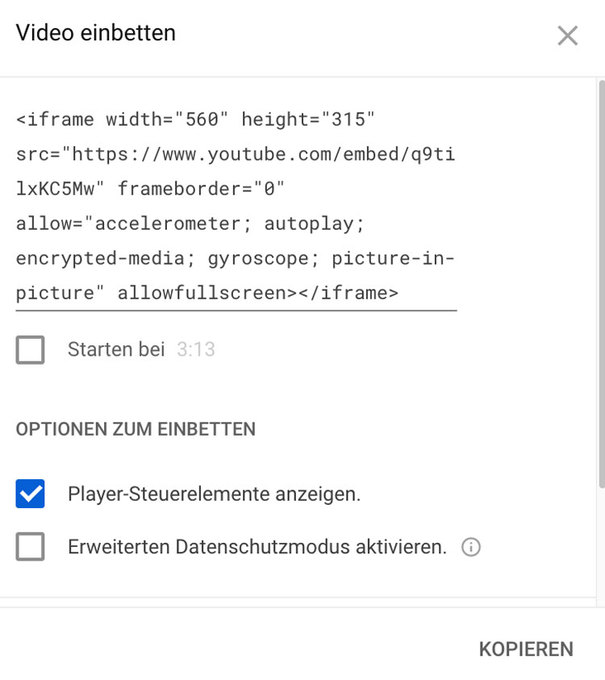
- Klicke auf „Teilen“ und danach auf „Einbetten“.
- Aktiviere ggf. den erweiterten Datenschutzmoduls.
- Kopiere jetzt den gewünschten Quellcode.
- Öffne die gewünschte Seite und wechsle in den Quellcode. Klicke dazu oberhalb des Editors auf „Text“.
- Füge den iFrame Einbettungscode ein.
- Passe (width) Breite und (height) Höhe an. Passende Videogrößen findest du etwas weiter unten.
- Wechsle wieder in den visuellen Modus und speichere die Änderung.
WordPress Video-Format-Größe anpassen
Vielleicht hast du dir bereits die Frage gestellt, in welchem Format und in welcher Größe du das Video auf deiner Domain einbinden solltest.
Mit deinem WordPress Editor kannst du die Größe des Videos verändern. Standardmäßig generiert YouTube einen Code, der eine Breite von 560 Pixeln und eine Höhe von 315 Pixeln vorsieht. Diese Zahlen kannst du allerdings beliebig anpassen.
Achte dabei allerdings darauf, dass du das Höhe-Breite Verhältnis beibehältst. Im Folgenden ein paar Auflösungen, die du nutzen und verwenden kannst.
- 640 x 360
- 680 x 383
- 800 x 450
- 853 x 480
- 1000 x 563
- 1280 x 720
- 1920 x 1080 (Full HD)
Je nach Breite und Design deiner Webseite ergibt es Sinn, dass du diese Werte anpasst.
MP4 Video in WordPress hochladen
Eine weitere Möglichkeit besteht darin, das Video selbst in die Mediathek hochzuladen. Anschließend kannst du das MP4 Video aus der WordPress Mediathek hinzufügen. Das funktioniert folgendermaßen:
- Klicke auf Medien.
- Lade die MP4 Video-Datei hoch.
- Wähle einen Beitrag oder eine Seite, in der du ein Video einbinden möchtest.
- Klicke jetzt im Gutenberg Editor auf das Plus-Symbol und wähle das Element „Video“ aus.
- Klicke auf den „Button“ Mediathek und wähle das zuvor hochgeladene Video aus.
Achtung: Dein Hosting ist nicht für Video-Hosting ausgelegt. Aus diesem Grund rate dir davon ab, ein Video in WordPress selbst zu hosten. Dadurch entstehen dir einige Nachteile, die ich dir kurz aufzeigen möchte:
- Dein Webspace ist nicht für Videos optimiert.
- Es kostet Performance, wenn viele dein Video ansehen.
- Das Video läuft in der Regel deutlich langsamer.
Meine Empfehlung: Lade das Video in YouTube oder einem anderen Video-Hoster hoch und binde es dann auf deiner Website ein. Falls du das möchtest, kannst du ein Plugin nutzen, um Videos einzubinden.
WordPress Video Plugin
Mittlerweile ist es wirklich kinderleicht, ein Video aus YouTube, Vimeo oder einem anderen Hosting in WordPress einzubetten. Du generierst dir einfach den Einbettungscode oder den Link und fügst diesen wie oben beschrieben ein.
Für WordPress gibt es natürlich auch einige Plugin, die dir weitere Funktionen ermöglichen. Ich persönlich bin ein Freund davon, Videos direkt und ohne ein zusätzliches Plugin einzubinden.
Falls du jedoch besondere Anforderungen hast, kannst du dir folgende Plugins oder auch andere aus dem Plugin-Verzeichnis einmal genauer ansehen:
- https://de.wordpress.org/plugins/easy-video-player/ (für Videos, die du selbst in WordPress hochgeladen hast)
- https://de.wordpress.org/plugins/youtube-embed-plus/ (für YouTube Videos – WordPress Video-Plugin mit vielen Funktionen)
Tipps und Tricks für professionelle Videos
Videos sind eine hervorragende Möglichkeit, deine Website zu optimieren. Du kannst mit Videos komplexe Sachverhalte einfacher Darstellen und deine Produkte und deine Firma toll präsentieren.
- Thumbnails: Ein Thumbnail ist das Vorschaubild deines Videos. Dieses entscheidet darüber, ob das Video gestartet wird. Mit dem Grafik-Tool Canva kannst du professionelle und klickstarke Vorschaubilder erstellen.
- Erzeuge Aufmerksamkeit: Beim Drehen von Videos ist es besonders wichtig, in den ersten Sekunden die volle Aufmerksamkeit zu erzeugen. Verzichte auf eine langweilige Begrüßung und sorge für eine knackige Einleitung.
- Mikrofon: Bei einem Video ist der Ton sehr wichtig. Das interne Mikrofon eines Smartphones oder eines Camcorders hat meist keine gute Qualität. Besorge dir ein externes Mikrofon, damit steigerst du die Qualität deiner Aufnahme.
- Software für MAC: ScreenFlow (für Bildschirmvideos) oder iMovie.
- Software für Windows: Camtasia Studio (für Bildschirmvideos) oder Magix Video Deluxe.
FAQ – Fragen & Antworten
Wie kann ich ein WordPress Video aus der Mediathek einbinden?
Ja, das funktioniert theoretisch. Davon rate ich dir allerdings ab. Ein gewöhnliches Webhostingpaket ist nicht für Videohosting optimiert. Zudem kostet dich das sehr viel Ressourcen. Ich empfehle dir, Videos in YouTube oder Vimeo hochzuladen und anschließend das Video in WordPress einzubinden. Falls du das Video trotzdem in WordPress hochladen möchtest, kannst du dafür die Mediathek nutzen. Das funktioniert ganz genauso wie der Upload eines Bildes. Nach dem Upload kannst du das Video über die Mediathek auswählen und in einem Beitrag oder auf einer Seite einfügen.
Wie kann ich ein YouTube Video in WordPress einbinden (Guttenberg Editor)?
Das Einbinden eines YouTube Videos in WordPress ist sehr einfach. Kopiere dazu als Erstes die URL des YouTube Videos. Dann klickst du im Gutenberg Editor auf das Plus-Symbol und suche nach YouTube. Jetzt kannst du den kopierten Link direkt einfügen.
Wie kann ich ein YouTube Video in WordPress einbinden (Classic Editor)?
YouTube hat dazu einen Einbettungscode. Diesen musst du als Erstes kopieren. Rufe dazu das Video auf, klicke auf „teilen“ und dann auf einbetten. Dann wechselst du im Editor von Visuell auf Text. Jetzt kannst du den YouTube Einbettungscode an der gewünschten Stelle einfügen. Wenn du möchtest, kannst du die Größe verändern, in dem du bei width und height andere Werte hinterlegst.
Wo finde ich den YouTube Einbettungscode?
Rufe dazu als Erstes das gewünschte Video in YouTube auf. Unterhalb des Videos findest du den Button teilen. Klicke darauf und anschließend auf Einbetten. Ich empfehle dir, an dieser Stelle den Haken bei erweiterten Datenschutzmodus zu aktivieren. Diesen Code kannst du jetzt auf deiner Website einbinden.
Was ist Vimeo?
Vimeo ist eine Video-Hosting Plattform, die dir viele Möglichkeiten bietet. Du kannst den Player individualisieren, deine Videos schützen und du hast außerdem viele Marketing-Möglichkeiten. Die Plattform ist zusammengefasst für das Video-Hosting für Online-Kurse und auch für das Hosten von Marketingvideos und Video-Sales-Letter optimal geeignet.
Kann ich Vimeo auch kostenlos nutzen?
Ja, Vimeo bietet eine kostenlose Version an. Für Testzwecke ist dies auch in Ordnung. Wenn du allerdings alle Vorteile von diesem Video-Hosting nutzen möchtest, benötigst du eines der 4 verfügbaren Pakete, damit die entsprechenden Funktionen freigeschaltet sind. Für Vimeo gibt es zusätzlich zum kostenlosen Account verschieden Premium-Accounts. Für professionelle Zwecke und volle Funktionalität empfiehlt sich dementsprechend einer der Premium-Accounts.